
At Imperial, inclusivity does not stop at physical infrastructure — it extends to the digital world too. In a recent conversation with Bouquette Kabatepe, Digital Accessibility Officer, we dive into the importance of creating an accessible digital environment and the ongoing efforts to ensure no one is excluded from online content.
Why Digital Accessibility matters
Bouquette likens digital accessibility to building ramps in physical spaces for those with disabilities. She stresses that universities’ online platforms must provide equal access to everyone, especially those with additional needs. The need stems from legal requirements such as the Public Sector Bodies Accessibility Regulations (PSBAR) and the Web Content Accessibility Guidelines (WCAG). Beyond the law, Imperial holds the status of an ‘inclusive leader,’ meaning we aim to go above and beyond our legal obligations.
“Digital inclusion is like building ramps in digital spaces. In physical places, we build ramps for wheelchair users; we build the equivalent on digital platforms to make sure everyone with additional needs has the same experience as those who don’t.”
Bouquette’s role really matters! Her day-to-day activities providing accessibility guidance and training raise awareness to the wider community of how to meet compliance. More importantly, her collaboration with procurement teams, testing teams and in-house developers means we buy and create accessible platforms and services, ensuring compliance with legislation and regulations from the outset. Bouquette also works closely with the Central Communications’ Digital team to implement accessible websites and apps, as well as writing specific guidance for Imperial.
Find out more about Bouquette Kabatepe’s, Digital Accessibility Officer role
WCAG 2.2: What is new?
The previous standards were WCAG 2.1 AA. This is the minimum requirement for the legislation.
With the new WCAG 2.2, there is new guidance with nine new success criteria. Six of these are A and AA levels, which is the minimum requirement for us:
- Consistent help (Level A) – an accessibility statement within one click from all web pages, so contact details, including email addresses are reachable.
- Redundant entry (Level A) – pre- populated fields, therefore we are not asking users to enter the same information repeatedly.
- Focus not obscured (Level AA) – making sure when an item gets keyboard focus it is at least partially visible and you can click back onto it.
- Dragging movements (level AA) – For any action that involves dragging, provide a simple pointer alternative.
- Minimum target size (Level AA) – Ensuring targets (clickable elements/areas) meet a minimum size, or have sufficient spacing around them, especially for mobile use.
- Accessible authentication (level AA) – Do not make people solve a puzzle, recall something, or transcribe something to log in. Examples include clicking parts of lorries on a picture or typing obscured letters in.
The new success criteria extend the requirements for users with low vision, cognitive impairments, and limited fine motor skills. The newly added requirements also address the aging population’s needs. Bouquette points out that the updated changes should not be too difficult for Imperial to achieve.
One of the updates ‘consistent help’ requires that accessibility statements be placed in more prominent locations. Another criterion involves offering alternatives for drag-and-drop actions, as not everyone can use a mouse. So, if you are featuring something with drag and drop, you should also offer alternative methods for this action, ensuring that those who cannot use a mouse are not excluded.
“If an organisation is compliant with WCAG 2.1 AA, they’re really not far from WCAG 2.2 AA. The new criteria aren’t difficult to achieve but are designed to make the web experience better for everyone.”
Navigating complex audits
One of the most significant challenges Bouquette and Imperial faced recently was the Cabinet Office’s recent unannounced accessibility audit on our public-facing website.
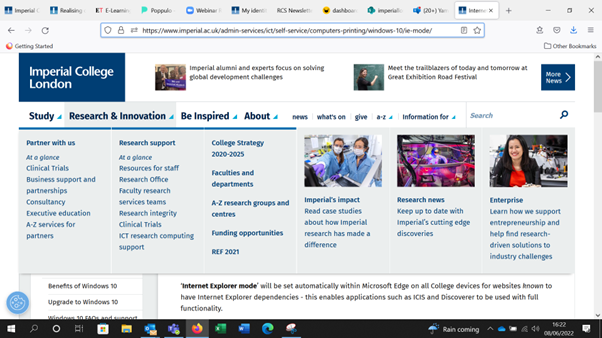
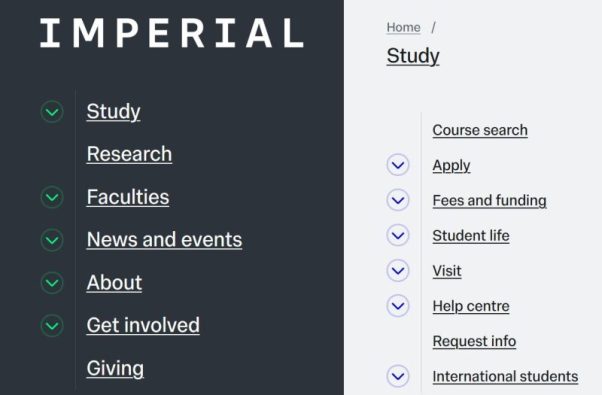
This process, designed to test how well public bodies comply with PSBAR, highlighted several issues with Imperial’s website. The issues raised included problems with our website’s navigation, AKA the ‘Mega Menu,’ especially when using a high zoom level and the inaccessibility of our vacancies’ job descriptions in PDF format when using screen readers.
Despite Bouquette letting the auditors know we were launching our new updated website, which would fix these issues, Imperial were told to resolve these issues within 12 weeks of the audit. Since then the issues have been fixed, including the mega menu, on our new site which launched on 17 September 2024.


Bouquette stayed connected with the Cabinet Office throughout the 12-week improvement work schedule to ensure they were aware of the development challenges, to check compliance and to show that we genuinely cared about the changes.
Bouquette suggested that ‘in certain cases, institutions can just take the easy route of claiming a ‘disproportionate burden’ – meaning that to fix an issue would significantly impact on cost or resources – but for large institutions like Imperial, it would require detailed financial justification.’
However, Bouquette agreed with the government that even if a new website is in the works, accessibility cannot wait: “If someone with additional needs wants to apply for a job that day, they need access now.”
With this in mind, Bouquette collaborated with ICT’s Cross Functional squad and the Digital team, including Lea Yurkovetskaya, Senior Digital Designer and Fenton Chambers, Senior Digital Product Manager, to re-prioritise work and tirelessly update and fix the issues on the website; we are continuously improving access.
From PDFs to procurement: Continuous effort
Solving the audit issues was challenging, but it also led to broader improvements. The new website is easier to navigate, and the HR team has redesigned the job description templates to ensure they met accessibility, as well as our new branding guidelines.
This work is a reminder that improving accessibility often fixes other problems and makes things better for everyone.
The new website redesign work involved accessibility integrated from the design phase. Continuous testing with external agencies ensured compliance. But Imperial’s approach to accessibility goes beyond just fixing the website. Imperial has introduced accessibility guidelines for content creators, like how to make accessible videos, and procurement processes ensure that any external services meet compliance standards.
“Accessibility isn’t a box to be ticked. It is a continuous effort. What we have in place needs to be tested, retested, and updated every year because content changes and standards evolve.”
Cultural change and the path forward
Bouquette is happy to report that the Cabinet Office closed our case with no further action required, which is important because they will report everything to the Equality and Human Rights Commission (EHRC).
Bouquette suggests that ‘this result, in terms of accessibility compliance, is particularly good and prestigious.
To keep up this ‘prestigious state,’ the biggest hurdles are cultural. Bouquette emphasises that digital accessibility is about a fundamental change in how people approach websites and content creation. Bouquette calls for stronger policies from the top, more resources, and ongoing training to embed accessibility into everyday practices across the university.
With continued effort and collaboration, Imperial aims to lead by example, creating a digital environment as inclusive as the physical one.
Imperial’s journey toward digital inclusivity is a work in progress, but with dedicated individuals like Bouquette, it is clear that we are committed to ensuring no one is left behind.
Further support
You can contact Bouquette to discuss digital accessibility or find out what support is available at Imperial:
- Imperial’s digital accessibility regulations
- Digital accessibility testing tools
- Accessible content guidance and training
- Accessibility course for Imeprial web editors
- Inclusive technology to transform the way you work and study
Bonus materials
- Women in ICT: Spotlight on Bouquette Kabatepe blog
- Everywoman in Tech Hub blog: Are you an ally for digital accessibility? Here’s why you need to be